Wordpress Different Themes For Different Pages

One of the most important selling points of WordPress is the idea of themes. A single theme adds great value to the design and functionality of the website. However, there are websites that have different designs on different pages.
Unfortunately, several WordPress themes restrict users from altering layouts and functionality for a different page in the hierarchy. WordPress custom page template allows users to integrate custom requirements such as right/left sidebar on a particular page, an additional call-to-action functionality, or maybe a unique header for a particular landing page. Let's dive in further to see how WordPress custom page template display different type of content.
A custom WordPress page template could be used for a number of purposes. Some ideas include:
- Show recent posts of each category
- Embed Google Map or any script
- List of all authors.
- Recently uploaded images
- Custom design page for the portfolio
- Contact page
The appearance of all the pages and posts that are created on a WordPress website is handled by a template file named page.php. Creating or editing a custom page template in WordPress requires basic knowledge of HTML, CSS, and PHP.
Page Builders Let You Develop Websites Without Code
Find out which page builder performs the best and what features you need to create a website.
Simply open any text editor and paste the following code in it.
<?php /* Template Name: PageWithoutSidebar */ ?>
The above line of code tells WordPress that it is a template file called PageWithoutSidebar. You can use any name you want. Now save this file as PageWithoutSidebar.php. Again you can use any other name for the file. But don't forget to keep the extension as .php
Now, we're going to test our newly created template file.
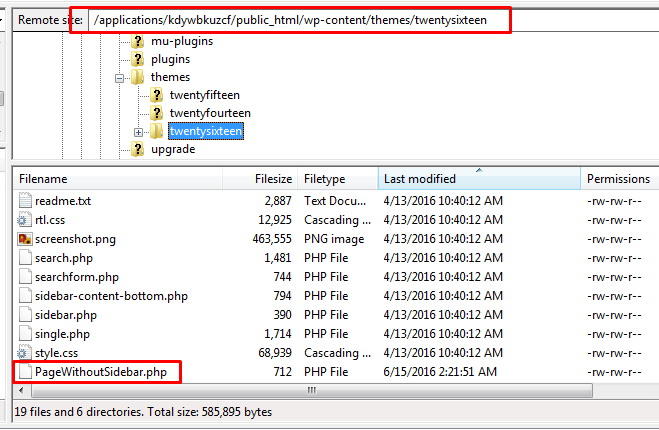
Login to your hosting panel. In this example, I am using Cloudways – A fastest managed WordPress hosting. Cloudways supports WordPress applications with the provider options for AWS, DigitalOcean, GCP, Linode and Vultr. Navigate to /wp-content/themes folder. Open your current theme folder and upload PageWithoutSidebar.php file there.

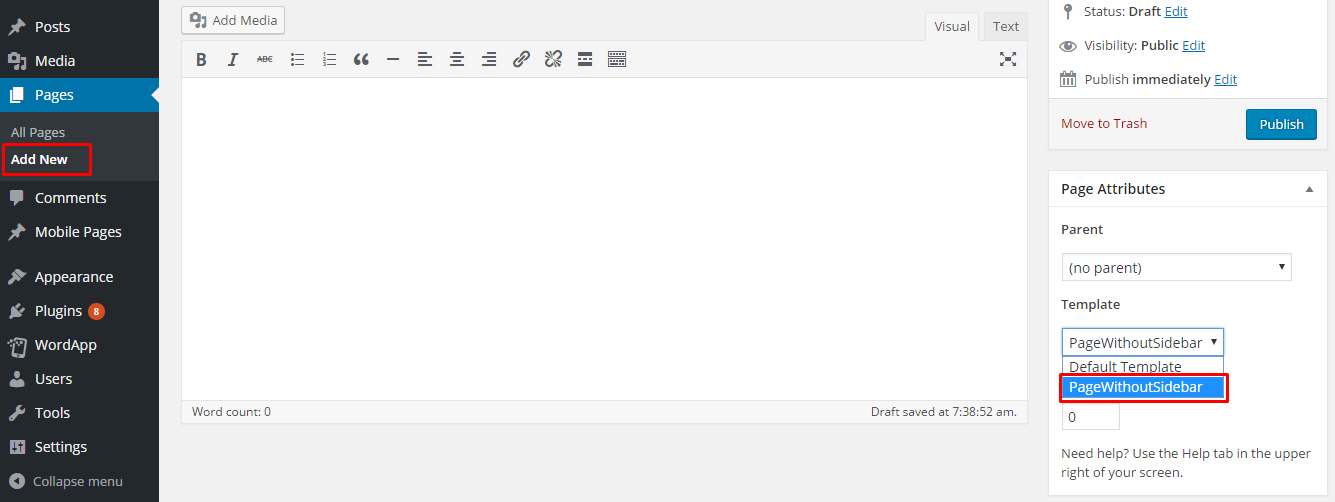
Go to WordPress Admin Panel > Pages > Add New. You can see the new custom page template listed on the right side.

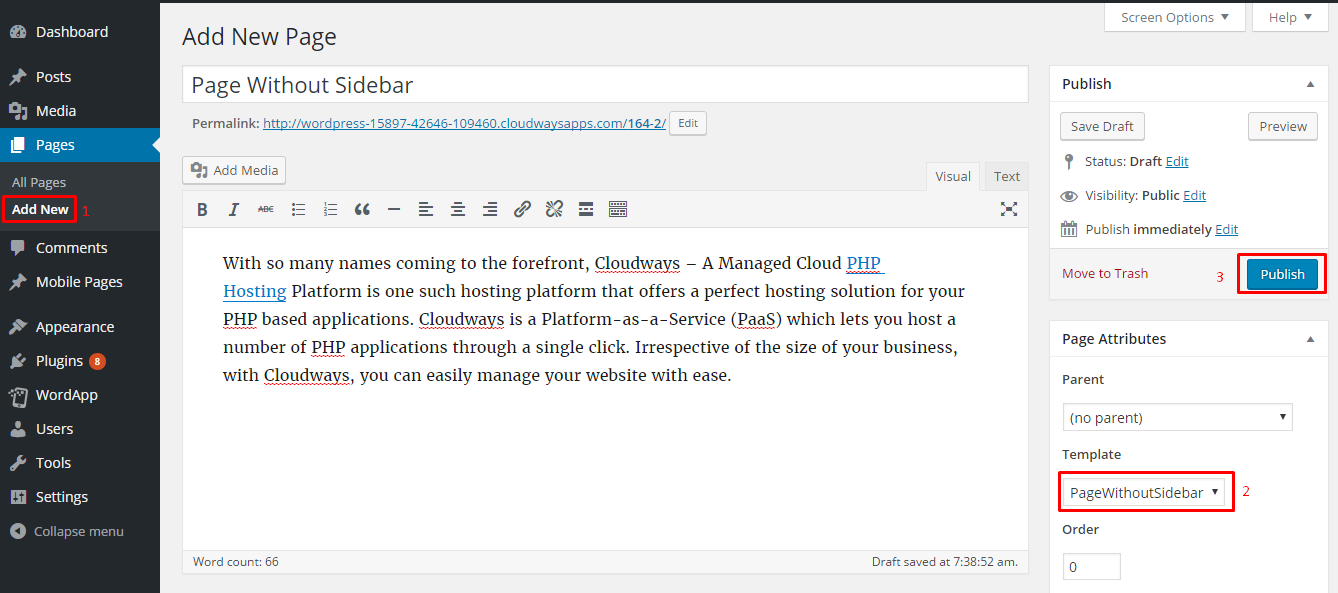
Create a new page and set its template to PageWithoutSidebar. Once done, Publish it.

Open the newly created page. As there are no design elements in the template yet, a blank page like the image below is displayed.

This shows that the custom page template in WordPress is successfully implemented, hence you can create a custom responsive WordPress theme
It is now time to add a few lines of code to display the content of the page.
For this demo, I will discuss how you could customize the default Twenty Sixteen page template.
The default appearance of the pages is generated by page.php file located in /wp-contents/themes/YOUR THEME/ folder. Open page.php and copy this code.
<?php get_header(); ?> <div id="primary" class="content-area"> <main id="main" class="site-main" role="main"> <?php // Start the loop. while ( have_posts() ) : the_post(); // Include the page content template. get_template_part( 'template-parts/content', 'page' ); // If comments are open or we have at least one comment, load up the comment template. if ( comments_open() || get_comments_number() ) { comments_template(); } // End of the loop. endwhile; ?> </main><!-- .site-main --> <?php get_sidebar( 'content-bottom' ); ?> </div><!-- .content-area --> <?php get_sidebar(); ?> <?php get_footer(); ?> Paste this code into PageWithoutSidebar.php just below this line of code.
<?php /* Template Name: PageWithoutSidebar */ ?>
Save it!
Your complete PageWithoutSidebar.php file will look like below.
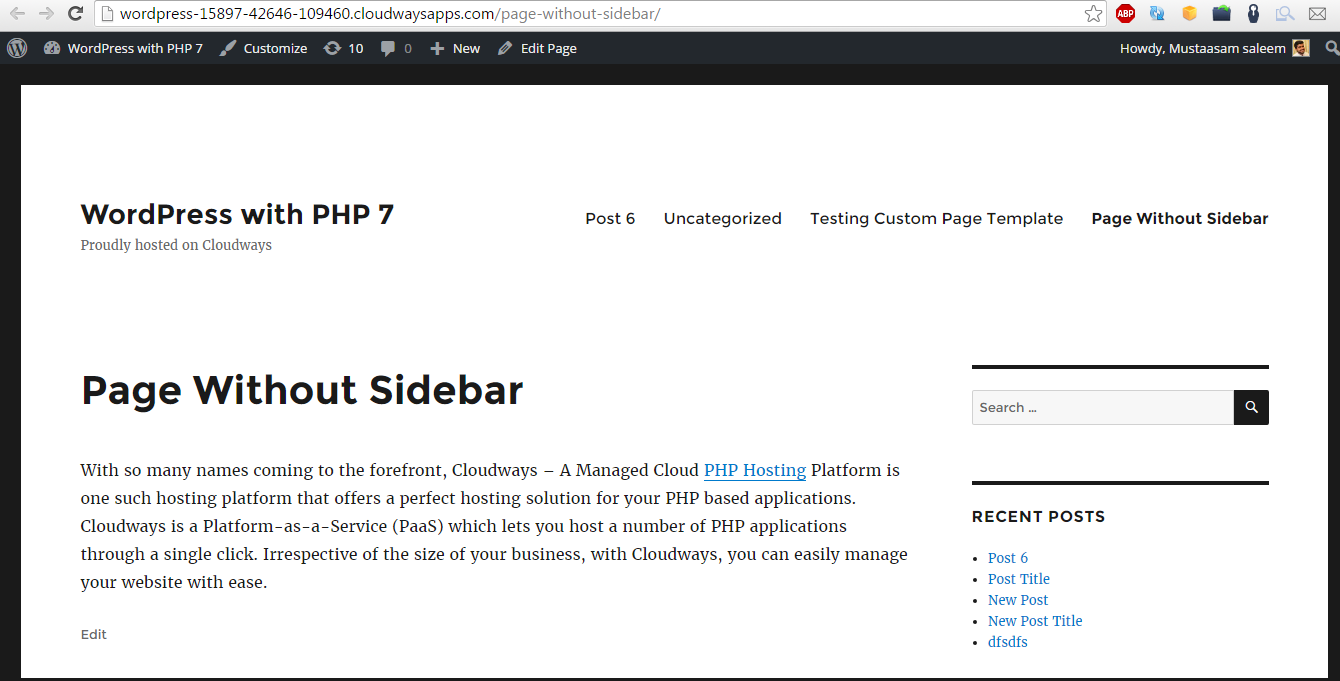
<?php /* Template Name: PageWithoutSidebar */ ?> <?php get_header(); ?> <div id="primary" class="content-area"> <main id="main" class="site-main" role="main"> <?php // Start the loop. while ( have_posts() ) : the_post(); // Include the page content template. get_template_part( 'template-parts/content', 'page' ); // If comments are open or we have at least one comment, load up the comment template. if ( comments_open() || get_comments_number() ) { comments_template(); } // End of the loop. endwhile; ?> </main><!-- .site-main --> <?php get_sidebar( 'content-bottom' ); ?> </div><!-- .content-area --> <?php get_sidebar(); ?> <?php get_footer(); ?> Go back to your page and refresh it. You'll observe everything is working in the way it does on the default WordPress Twenty Sixteen theme.

Now let us customize it. As you can see there is a sidebar on the right side. I will remove it from this page only. All other pages will have the default appearance of the Twenty Sixteen theme.
Open the file PageWithoutSidebar.php file. Scroll down till the end of the file and remove:
<?php get_sidebar(); ?>
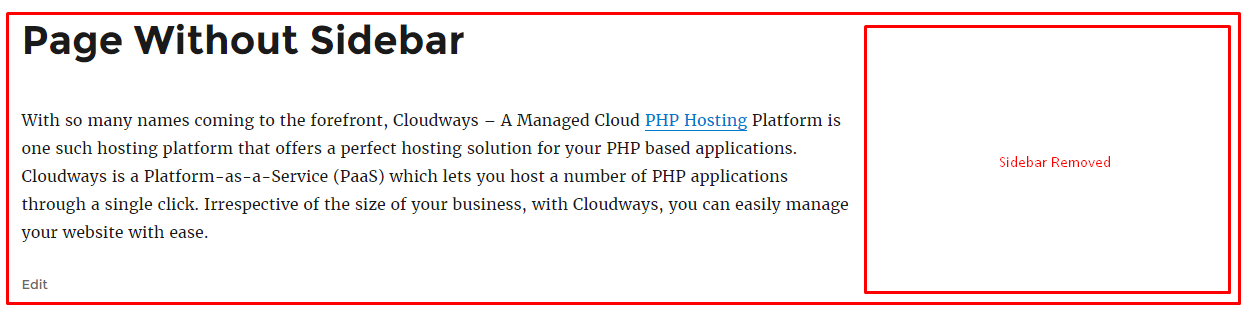
This is the line of code that gets the sidebar on the page. After removing the line, save it. Open the page's URL and the sidebar is no more!

As you can see, the sidebar has been successfully removed from this page. However, the text alignment is not good. There is a blank space on the right side. The fix is to justify and extend the text to fill the screen.
Go back to PageWithoutSidebar.php and find:
<div id="primary" class="content-area">
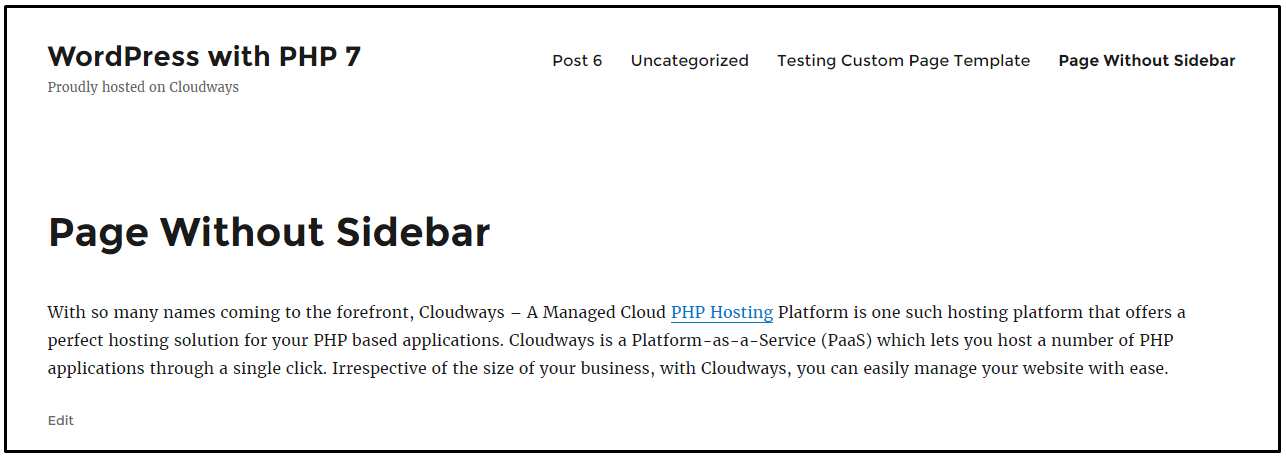
Just change "content-area " to "site-content-fullwidth" and you're done. Refresh the page and the content is full width.
WordPress Themes Perform Faster on Cloudways
300x Faster WordPress Websites – Check it out yourself

Still curious about why I have created a custom page template when I could have easily edited the page.php file? It's quite obvious that if page.php file is edited, all the pages across the website would show the changes. In order to apply customized appearance on specific pages, the custom page template in WordPress comes in handy. You can also define a custom user role in WordPress in order to assign different privileges to users.
If you've any queries, feel free to ask by posting in the comment section below.
Share your opinion in the comment section. COMMENT NOW
Share This Article
Customer Review at 
"Beautifully optimized hosting for WordPress and Magento"
Arda Burak [Agency Owner]
Mustaasam Saleem
Mustaasam is the WordPress Community Manager at Cloudways - A Managed WordPress Hosting Platform, where he actively works and loves sharing his knowledge with the WordPress Community. When he is not working, you can find him playing squash with his friends, or defending in Football, and listening to music. You can email him at m[email protected]
Wordpress Different Themes For Different Pages
Source: https://www.cloudways.com/blog/creating-custom-page-template-in-wordpress/
Posted by: hamiltonchadoicy.blogspot.com

0 Response to "Wordpress Different Themes For Different Pages"
Post a Comment